做竞品分析的四大方法
互联网设计师除了完成日常需求之外,需要主动得做一些自主驱动项目。通过以下四个方法,发现问题后整理汇总到设计体验优化池,然后通过和产品经理商议,将每个体验优化点结合日常需求,分版本迭代进行落地上线。
我觉得UI设计师的意义之一,就是看着自己负责的APP产品使用体验越来越好、视觉体验越来越好、创新体验越来越好。
做竞品分析的第一步,是列出竞品吗?不是!
首先我们先要考虑做竞品分析的目的和将要优化的对象。根据项目的不同,选择更合适的方法
总结了四种:
- 侧重整体关注行业:侧重宏观要素,结合用户体验五要素给整个APP做竞品分析。
- 针对交互流程较完整:产品核心路径竞品分析。
- 涉及到页面较少:产品功能点调研。
- 视觉层面发力和渗透探索:结合五维分析法/六维分析法做视觉层面的竞品分析。
一、结合用户体验五要素给整个APP做竞品分析
这是我们常见的做竞品分析的方法,这里就不多做赘述了。结合用户体验五要素做竞品分析的时候,分6步,以下是注意点:
- 竞品选择:列出几个有代表性的竞品;
- 战略层:产品定位及优势,公司背景和营销策略;
- 范围层:功能对比,包括,核心功能对比、差异化功能对比;
- 结构层:信息架构和主功能交互流程;框架层是用于优化页面设计布局的,融入结构层和表现层
- 表现层:视觉风格,如,配色、字体、图标、列表、布局、微交互
- 结论:分析对比后,给出自身产品优化点。

二、产品核心路径竞品分析
做竞品分析的时候,可以主要从竞品的用户行为路径方面下手,将每个竞品的核心路径截图并排列,用指示箭头明确指出页面的跳转,梳理其交互路径流程,对比各个竞品的优缺点。
使用工具的话依照自身喜好即可,比如Figma、sketch等常用软件都可以。每个环节哪个竞品的交互方式、跳转逻辑、甚至是加载方式和加载样式是值得我们借鉴参考的。
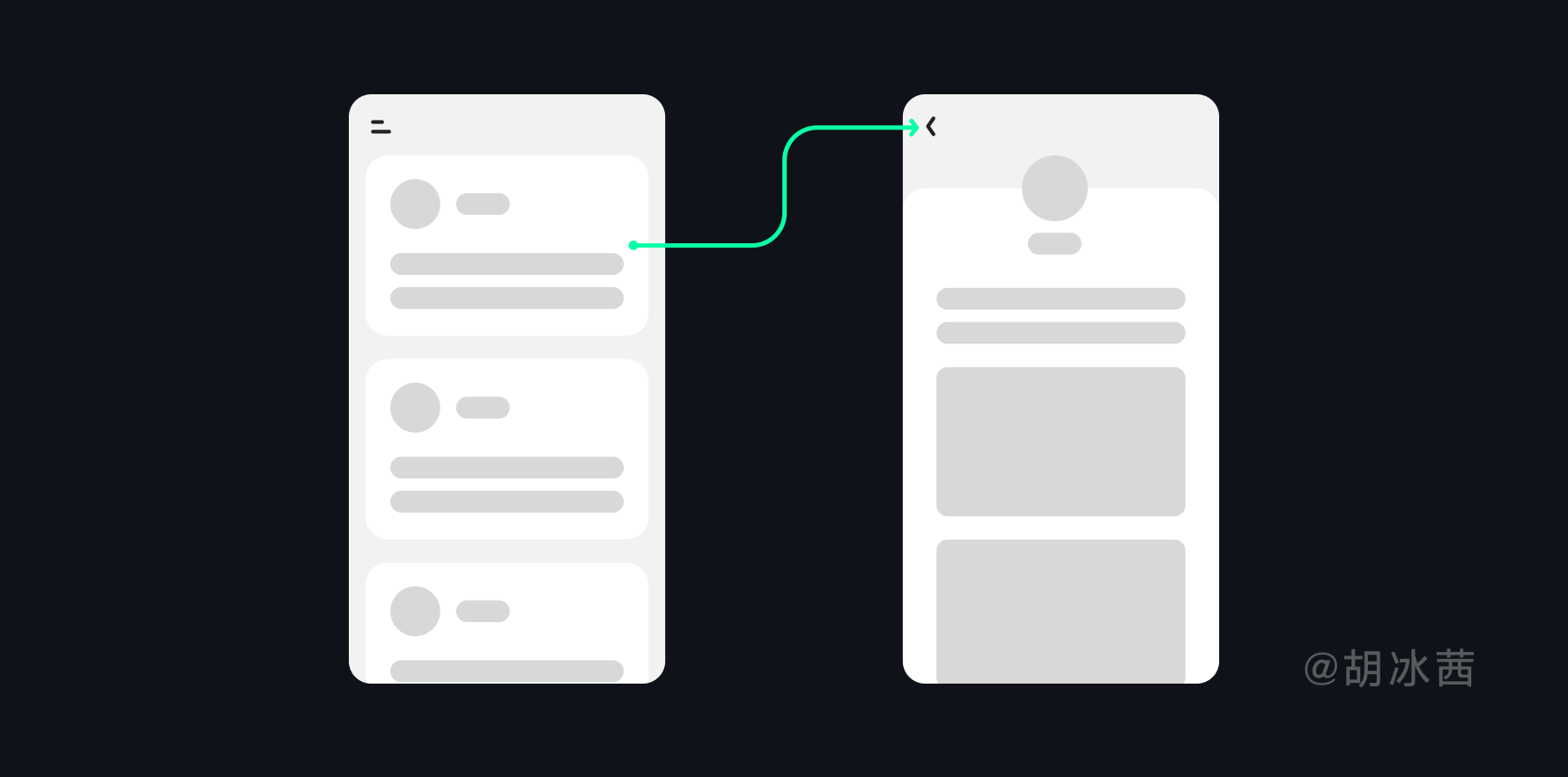
核心路径的方法很简单,下面仅以两个页面进行示意:

比如,之前在对负责的一款APP做iPad端核心路径自查,发现支付路径跳转逻辑复杂,不能直接扫码支付。
要注意的是:针对选定的3-5款APP整理核心路径同时,自查自身产品要更加详细的进行核心路径走查。产品核心路径的竞品分析,其实是在自查自身产品核心路径的基础上,对比其他竞品去寻找自身产品的设计优化点。
这种方法十分适合设计部自主驱动项目。发现问题后整理汇总到设计体验优化池,然后通过和产品经理商议,将每个体验优化点结合日常需求,分版本迭代进行落地上线。
核心路径竞品分析的方法,可以同时结合功能点调研,如下
三、产品功能点调研
功能点调研的这种方法适合页面较少,针对性局部改版的情况。比如之前负责一款日活千万级平台的消息中心,其涉及到的页面总共不超过5个,但页面状态极多。
当时针对消息会话页进行了功能点调研。
怎么操作:
通过分析拆解核心路径中的功能点,将各个调研产品排列对比,有该功能点打对勾,没有的话打错叉,分析对比出自身产品问题所在。
例如,之前在支持一款绘本APP改版时,我对核心阅读路径的功能点进行了调研。
经过调研得出结论:某某绘本APP中,伴读、听绘本、练习等环节完整,但基础功能建设缺失,也是导致产品使用体验不够让人满意的原因,比如暂停和分享功能虽然有,但暂停icon识别和分享位置有待优化。绘本类产品最重要的就是用户阅读路径,基础功能不完善也是导致产品体验不好的原因之一。
四、结合五维/六维分析法做视觉层面的竞品分析
很多行业都有自己的五维分析法。
我们在设计工作中常使用“五维分析法”,即“形、色、字、质、构”五个维度对设计作品进行分析。分析之后我们再结合“业务角度、用户角度、设计创新”三个角度做结论。
该方法论是最最最最最基础的方法论之一!!!
记得2020年拿某公司面试练手,结果对面是一个小孩儿,在跟他讲理性和感性,如何通过设计手段影响用户情绪的时候,对方听不懂,不让我说话,自己巴拉巴拉讲了一堆最基础的形色字质勾,当天面了好几个公司也懒得多说话了,没想到在其他公司又碰到,结果对方天天讲情绪情绪…自己知道的一定要说出来,否则对方真的会以为你不懂。
再后来2022年当我发现还会有很多设计朋友因为知道五维分析法基础方法论而很开心的时候,觉得确实有必要把自己之前的整理总结分享出来。
五维/六维分析法,是结合“形色字构质”每一点对应列出各个竞品,并做总结。
“形色字构质”是组成视觉语言最基本的五个维度 , 而现在动效设计是视觉设计的重要组成之一,所以形、色、字、构、质、动形成六个维度,制定品牌设计规范。

- 形 :图形元素, icon的风格和刻画符合内容主题,甚至卡片圆角大小等细节,都要与APP的品牌调性一致。icon刻画过程中,要注意色彩配比、设计风格、视觉比例等细节。
- 色 : 色彩体系,主色、辅色用色、功能色等用色比例,在图标、字体、修饰、按钮等颜色使用极为重要,让界面设计信息传递的更快速明确,合理引导用户视线流向。
- 字 : 字体体系,结合产品品牌调性,选用合适的中文字体和英文字体,形成品牌文化特征,在设计中要注意字号大小等规范,优秀的文字排版更利于用户对于信息的识别。
- 构 : 页面布局,在透彻了解业务的基础上合理布局,让界面具有呼吸感、通透舒适,其中对用户视线流的理解极为重要,决定了我们如何布局、定义框架。
- 质 :质感与风格,不同的行业对界面整体质感、图片质感、色彩质感要求都不一样,需要针对行业特性和用户角度进行衡量和判断。
- 动 : 动画与动效,转场动画、图标动效、跳转动效、加载动效等方面的微交互动效,可增加用户使用时的趣味性,安抚等待时的焦虑情绪。






